Salesforce Code Builder allows you to retrieve and deploy metadata from one Salesforce Org to another. Similar to Change Sets or ANT Migration Tools.
Per Salesforce:
Salesforce Code Builder is a web-based integrated development environment that has all the power and flexibility of Visual Studio Code, Salesforce Extensions for VS Code, and Salesforce CLI in your web browser. Code Builder provides a modern developer experience for all developers, regardless of expertise level. Code Builder makes it easy for admins and developers alike to work in the cloud without having to worry about downloading software, setup or your machine specs.
Code Builder is development environment that can be spun up in seconds, and is custom to your Salesforce org and your specified project. Through Code Builder, access your favorite Salesforce languages and frameworks, such as Apex, SOQL, Visualforce, Aura, and Lightning Web Components. Access rich developer tools such as debuggers for Apex, Linting and so on. You can install Code Builder as a managed package in any supported Salesforce org edition.
Code Builder is the latest evolution of Salesforce IDE (Integrated Development Environment). From Force.com IDE to VS Code to now Code Builder.
Benefits:
- It is a web-based IDE that you invoke within your Salesforce Org. Unlike the previous tools which you need to install on your local machines.
- CODE builder has all the power and flexibility of Visual Studio Code, VS Code, and Salesforce CLI.
- Quickly retrieve, edit and deploy your metadata with a few easy clicks.
- Build SQL queries and quickly export the data.
- Easily find the resources you need to get started without leaving Code Builder.
- Explore and access your metadata with the Org Browser.
- The latest version of the ‘SFDX’ and ‘SF’ executables of Salesforce CLI is preinstalled.
- Features to boost productivity like code completion, search, refactoring & more.
Key Callouts:
- Boost productivity with tools to extend your org with code and access modern DevOps workflows.
- Fully configured with Salesforce extensions and CLI.
- Web-based to allow you to build from anywhere.
Trailhead and how to learn
https://trailhead.salesforce.com/content/learn/modules/code-builder-quick-look
Official Documentation — https://developer.salesforce.com/tools/vscode/en/codebuilder/cb-start
How to install it
- Step 1 — Login to your salesforce org.
- Step 2 — Open https://appexchange.salesforce.com
- Step 3 — Search for the app Code Builder (for your ease click on the link https://appexchange.salesforce.com/listingDetail?listingId=a0N3u00000Qsdi5EAB&tab=e)
- Step 4 — Install the app.
Some Considerations
- Salesforce has capped usage for the beta at 20 hours for a maximum of 30 days. It is highly recommended that you save your work and close the browser tab that is running Code Builder to stop the usage clock when you aren’t using it.
A reminder: Don’t forget to SAVE YOUR WORK –
- Working in the cloud has its advantages. However, unlike working on a desktop where you save your files to a local machine, you must either deploy your changes to your org or commit them to source control to save your work. Save your work before you close the Code Builder tab on your browser, so you don’t lose it. Throughout the beta phase, Code Builder environments could be deleted.
- All beta environments will be removed before GA (General Announcements.
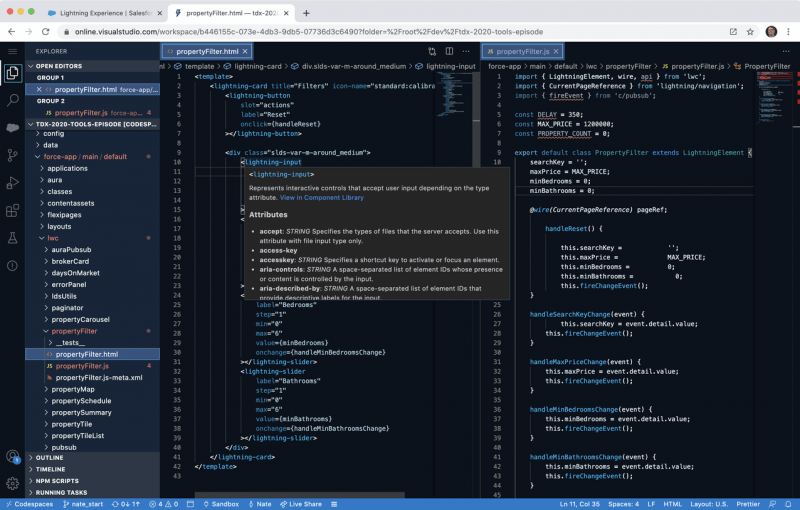
Some screen shots
LWC development

Apex development

Org metadata

Application Lifecycle Management

SOQL queries

Developer Environment
Salesforce custom development versus Salesforce AppExchange
Performance Testing in Salesforce
Salesforce Einstein Activity Capture: A Guide for Admins and Developers